画像1枚だけで作れるスキンです。
スキンを配置するときは、.NET版、Java版であればフォルダskinに画像を配置するだけでOKです。
Android版の場合は、ライブ壁紙の設定画面から「スキン一覧」を選択し、「ファイルのインポート」ボタンをクリックして画像ファイルを選択してください。
手順
画像を用意する
スキンとして使いたい画像を用意します。
自分で描いても、どこかから調達してもかまいません。ただし、時刻が入る領域は空白にしておいてください。
絵のサイズを調整する
このアプリは画像を原寸大で表示します。あまりサイズの大きい画像にするとデスクトップアクセサリとしては使いにくいでしょう。
サンプルのスキンでは240x320pxにしています。
画像の右半分に設定用領域を付加する
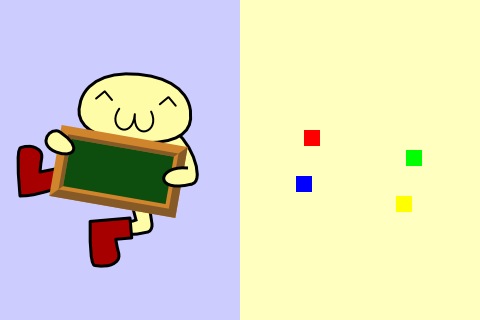
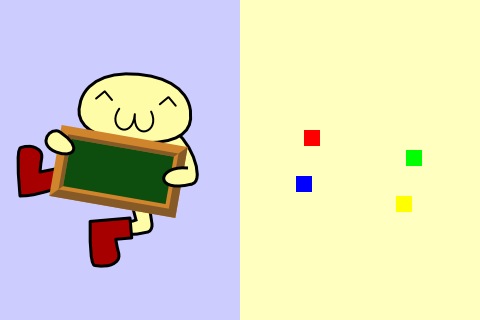
縮小した絵が左半分になるようにし、右半分を塗り潰した画像を作ります。
右半分を塗り潰した色が文字の色になります。
文字列領域の座標を指定する
右半分の領域に、時刻の文字列を表示する領域の頂点を示す印を描画します。
印の色は左上から反時計回りに、左上が赤(#FF0000)、左下が青(#0000FF)、右下が黄(#FFFF00)、右上が緑(#00FF00)となります。
4つの頂点は平行四辺形を描くように配置してください。
時刻の文字列を描画するとき、文字列の周囲には余白が発生します。余白を考慮して領域は広めに取ってください。
簡易スキンをJPEGのような不可逆圧縮のフォーマットで保存する場合は、圧縮に伴うノイズによって色の変化が発生します。色の変化に耐性を持たせるためには、印を大きめに描いてください。
画像を保存する
簡易スキンにノイズが乗ると文字を表示する領域の頂点が検出できなくなることがあります。
これを防ぐには、PNGのような可逆圧縮方式で保存するか、JPEGのような不可逆圧縮方式でも品質をできるだけ高くして保存してください。(ただしファイルサイズが増えてしまうので圧縮率を適宜調整してください。)
サンプル
簡易スキンのサンプルはこちらです。

最終更新:2013年03月02日 16:02